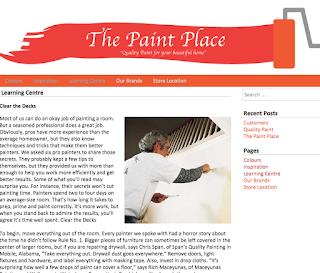
We recently learned about Google Fonts in class. With Google Fonts we can use other fonts that aren't the small selection of fonts that we've been restricted to using before. The process is also rather simple as well. To the right you can see this image of one of my recent projects with fonts from Google Fonts applied to it, giving it a more unique feel than a site would be using just the fonts that we were previously restricted to. Below the image of the site itself, you can see a screenshot from my CSS code, showing the import text that allowed me to use the fonts from Google Fonts, and below that you can see the actual font itself being applied in the CSS. Below I will make a short tutorial-thing showing how to actually use google fonts.
We recently learned about Google Fonts in class. With Google Fonts we can use other fonts that aren't the small selection of fonts that we've been restricted to using before. The process is also rather simple as well. To the right you can see this image of one of my recent projects with fonts from Google Fonts applied to it, giving it a more unique feel than a site would be using just the fonts that we were previously restricted to. Below the image of the site itself, you can see a screenshot from my CSS code, showing the import text that allowed me to use the fonts from Google Fonts, and below that you can see the actual font itself being applied in the CSS. Below I will make a short tutorial-thing showing how to actually use google fonts.
When you get to Google Fonts it will display a list
of all of the different fonts as seen in the image below.
It's simply a matter of finding a font that you
want to use, below is one of the fonts that I
used in my project that is shown up above.
Once you find a font that you like, click the
Quick-use button shown in the image below.
Doing so will bring up the page pictured below which
shows all of the different styles of that font that are
available for usage. Only select the ones that you will
be using, as when you have more fonts, and different
styles of one font, your page will take longer to load.
Once you have selected your fonts and all the
different styles of the fonts that you want, scroll
down and it will show you the code that you import
into your CSS, as pictured below. Then you simply
paste it into your CSS, and there you go, you can use
the font that you chose!